Với những ai đã làm việc với React hay Vue, ít nhiều điều nghe đến các khái niệm như SEO, SPA hay Server-side, vậy rốt cuộc những khái niệm trên là gì. Chúng đề cập đến vấn đề gì trong lập trình và phát triển web. Ở bài viết này ta sẽ làm rõ một vài khái niệm trên.
Single Page Application (SPA)
Server-side Rendering (SSR)
Cho đến gần đây, đối với hầu hết các trang web được thiết lập nội dung trên máy chủ và được trả về dữ liệu để trình duyệt có thể hiện thị nó trên màn hình của người dùng. Bất cứ khi nào người dùng nhấp chuột vào liên kết trên trang, thì cũng là lúc yêu cầu máy chủ tạo một dữ liệu mới cho để cấu trúc lại trang và hiển thị cho người dùng.
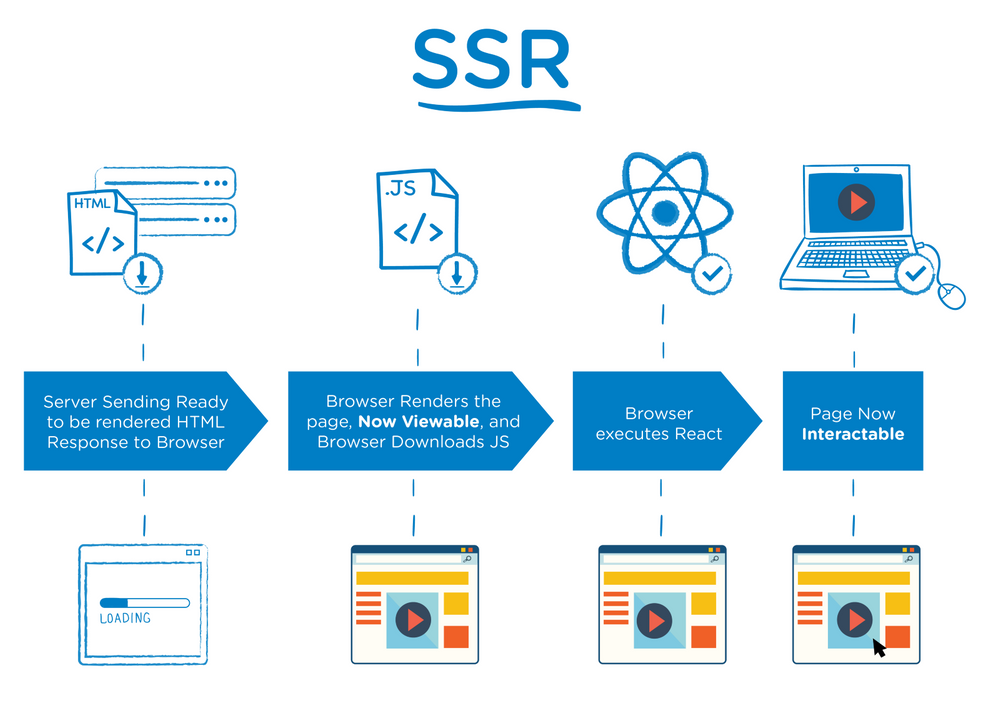
Người dùng phải chờ một khoảng thời gian nhất định để hoàn thành quá trình từ khi nhận được yêu cầu cho tới thu thập, soạn HTML và cuối cùng là trả về phản hồi. Vì SSR là tải bộ trang nên trình duyệt sẽ phải cố gắng đợi các tài nguyên khác như JavaScript, CSS và các nội dung khác được tải xuống (nếu dùng cache thì có thể không cần tải lại) trước khi để người dùng có thể thao tác trên trang. Đây là một bất tiện cho người dùng, khiến họ cảm thấy mất thời gian cũng như trải nghiệm bị giảm đi đáng kể. Bạn có thể xem mô tả dưới đây:

- Người dùng thông qua trình duyệt gửi yêu cầu xem trang tới máy chủ. Máy chủ đồng ý và đã sẵn sàng gửi trả lại toàn bộ các yêu cầu từ phía trình đã được kết xuất (render) thông qua HTML về cho trình duyệt.
- Trình duyệt nhận được thông tin và tiến hành kết xuất (render) trang web từ HTML được trả về từ máy chủ. Ngay trong lúc này, bạn có thể nhìn thấy nội dung cơ bản được trả về từ máy chủ. Song song với quá trình đó, trình duyệt sẽ tải các tài nguyên cần thiết khác như JavaScript, CSS.
- Trình duyệt đã tải xong các tài nguyên và tiến hành thực thi các đoạn mã như: JavaScript, CSS.
- Cuối cùng, khi hoàn tất quá trình tải xuống và thực thi. Lúc này, người dùng có thể thao tác vào trang web. Mỗi khi người dùng nhấp chuột vào các liên kết trong nội dung trang web, thì quy trình từ 1 tới 4 sẽ được lặp lại.
Client-side Rendering
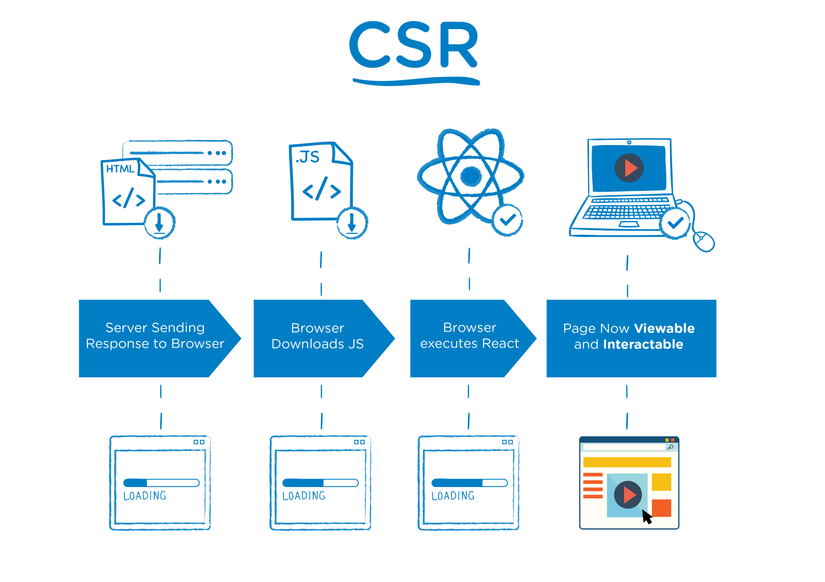
Không giống với SSR, các SPA ngày nay đã sử dụng rất nhiều các công nghệ mới giúp cho việc giảm thiểu quá trình xử lý ở phía máy chủ. Hầu hết, các máy chủ sẽ chỉ trả về HTML tối thiểu cho quá trình kết xuất (render) dựa vào JavaScript. Quá trình hiển thị giao diện trang web cho người dùng sẽ cần nhiều thời gian để trình duyệt tải các các mã JavaScript, CSS sau đó chờ các đoạn mã được thực thi, cuối cùng là hiển thị và cho người dùng thao tác trên trang. Mỗi khi, người dùng nhấp vào liên kết trên trang, khác với SSR các đoạn mã JavaScript sẽ chủ động tìm nạp, yêu cầu máy chủ gửi các thông tin còn thiếu và tiến hành kết xuất lại trang web mà không cần tải lại toàn bộ giao diện người dùng. Điều này, sẽ khiến cho kích thước tải nạp trang giảm đi đáng kể và tận dụng được phần cứng của máy khách. Bạn có thể xem mô tả dưới đây:

- Người dùng thông qua trình duyệt gửi yêu cầu xem trang tới máy chủ. Máy chủ đồng ý và đã sẵn sàng gửi trả lại một phần thông tin HTML đủ để các đoạn mã Javascript có thể thực thi mà không gặp lỗi nào trong quá trình kết xuất (render).
- Trình duyệt nhận được thông tin và tiến hành kết xuất (render) trang web từ HTML được trả về từ máy chủ. Song song với quá trình đó, trình duyệt sẽ tải các tài nguyên cần thiết khác như JavaScript, CSS.
- Sau khi tải xong, các đoạn mã JavaScript sẽ được thực thi để kết xuất ra các HTML đầy đủ (Virtual DOM).
- Người dùng sẽ nhìn thấy và có thể thao thác dựa vào việc trình duyệt hiển thị nội dung trang web thông qua HTML đầy đủ ở quá trình trước.
SEO sẽ ảnh hưởng như thế nào khi sử dụng SSR hoặc CSR ?
Như vây, việc kết xuất ở máy chủ hay máy khách có liên quan trực tiếp đến việc thứ hạng trang web của bạn trên các cỗ máy tìm kiếm, chúng ta ai cũng đều mong muốn website của mình có thứ hạng cao.
Nhưng mà ngược lại, các cỗ máy tìm kiếm lại là kẻ tham lam, chỉ mong muốn trang web của bạn hiển thị trong thời gian ngắn điều đó đồng nghĩa với việc sẽ mang lại ít cơ hội cho các ứng dụng CSR.
Các Bot của máy tìm kiếm muốn ứng dụng của bạn có thời gian phản hồi nhanh chóng, các thông tin cơ bản phải sẵn sàng có trong nội dung HTML. Nếu cả 2 điều này đều không được thực hiện, các Bot sẽ luôn thấy một trang trắng.

Mình sẽ tổng kết những điểm khác của SSR và CSR để các mọi người dễ hình dung:
| SSR | CSR |
|---|---|
| ✓ Có thể nhìn thấy HTML | ✗ HTML bị ẩn(chỉ nhìn thấy ở DevTool) |
| ✓ Không phụ thuộc vào JavaScript | ✓Có nhiều lựa chọn Lib, Framework |
| ✓ Dễ dàng cho SEO | ✗ Bất lợi cho SEO |
| ✓ Khởi tạo nhanh chóng | ✓ Nhanh chóng hiển thị sau khi tải trang |
| ✗ Tải lại toàn trang | ✓ Giảm thiểu tải lại toàn trang |
| ✗ Hạn chế nếu kết nối mạng chậm | ✓ Hỗ trợ dựa vào mạng của người dùng |
| ✗ Không khuyến khích máy chủ yếu | ✓ Tận dụng được nguồn lực máy khách |
Vậy tại sao lại là Next.js? Có cách nào khi sử dụng CSR cho SEO không?
Sau khi tìm hiểu về SSR và CSR bạn đã hiểu cơ bản về nó, vậy để mình chia sẻ các thêm các thông tin vì sao mình lại chọn Next.js:
- Trải nghiệm người dùng phong phú, dễ dàng thực hiện SSR, CSR kể cả SSG. Có nhiều các code mẫu được cập nhật liên tục.
- Có nhiều công ty lớn sử dụng, như: Netflix, Uber, Twitch…
- Kiến trúc của Next.js giúp gia tăng hiệu quả cho SEO.
- Hỗ trợ React cực tốt với hiệu suất vượt trội.
- Phát triển tính năng nhanh chóng mà không mất quá nhiều thời gian cho việc cấu hình, như: Static, Webpack, Babel
- Hỗ trợ Serverless.
- Hỗ trợ CSS tích hợp.
- Hỗ trợ chia và hợp code của bạn một cách tối ưu.
- Các hỗ trợ khác như TypeScript, Image Optimize, Fast Refresh bạn có thể tìm hiểu thêm tại đây.